Cara Menciptakan Tools Converter Html (Parse)
Parse biasanya dipakai para blogger yang memiliki Adsense untuk mengkonversi instruksi iklan adsense semoga kompatibel dan muncul jikalau ditempatkan pada tengah artikel dan tidak melalui widget dengan semestinya. Jika tidak di-parse, maka iklan tidak akan muncul. Selain itu, bagi blogger yang suka membagikan instruksi CSS, HTML atau Javasript di blog-nya perlu mem-parse instruksi yang dibagikan. Khususnya yang memakai pre code atau syntax highlighter. Sama menyerupai iklan adsense, kalau tidak di-parse tidak akan muncul dengan baik.
Cara Membuat Tools Converter HTML (Parse) - Code Parser atau Converter HTMLmerupakan sebuah tools yang berfungsi untuk menterjemahkan instruksi HTML ke dalam bentuk abjad unik tertentu, menyerupai tanda petik dua ("), ampersand (&), petik satu ('), tanda lebih kecil (<) dan lebih besar (>). Jadi, dikala sebuah instruksi HTML diurai melalui code parser, jadinya akan menyerupai ini.
Cara Membuat Tools Converter HTML (Parse) - Code Parser atau Converter HTMLmerupakan sebuah tools yang berfungsi untuk menterjemahkan instruksi HTML ke dalam bentuk abjad unik tertentu, menyerupai tanda petik dua ("), ampersand (&), petik satu ('), tanda lebih kecil (<) dan lebih besar (>). Jadi, dikala sebuah instruksi HTML diurai melalui code parser, jadinya akan menyerupai ini.
- < akan diubah menjadi <
- " akan diubah menjadi "
- & akan diubah menjadi &
- ' akan diubah menjadi '
- > akan diubah menjadi >
Nah, untuk itu Sobat harus punya tools code parser/converter HTML sendiri di halaman blog Sobat. Supaya memudahkan Sobat jikalau ada kebutuhan untuk mem-parse, sehingga tidak perlu repot lagi mencari tools-nya di google. Pengunjung juga dapat terbantu dengan keberadaan tools ini di blog Sobat.
Cara Membuat Tools Converter HTML (Parse)
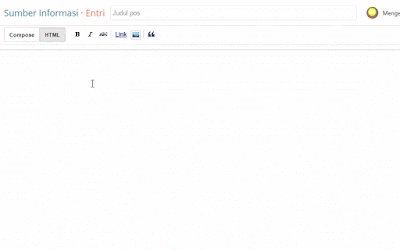
- Pertama, buat terlebih dahulu sebuah page/halaman. Dengan cara klik sajian Laman pada dasbor blogger. Kemudian klik Laman Baru untuk menciptakan tools.
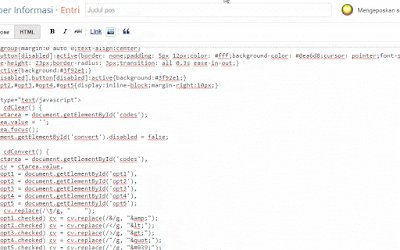
- Setelah itu masuk ke mode HTML, kemudian copy instruksi dibawah ini kemudian pastekan ke dalam halaman tersebut (ingat, dalam mode HTML!).
<textarea id="codes" placeholder="Tulis/paste instruksi di sini kemudian klik 'Konversi'" spellcheck="false"></textarea> <div class="button-group"> <button id="convert" onclick="cdConvert();this.disabled = true;">Konversi</button><button onclick="cdClear();">Bersihkan</button></div> <br /> <ul id="wrapin"> <li><input checked="true" id="opt1" type="checkbox" />Konversi <code>&</code> menjadi <code>&amp;</code></li> <li><input checked="true" id="opt2" type="checkbox" />Konversi <code><</code> menjadi <code>&lt;</code></li> <li><input checked="true" id="opt3" type="checkbox" />Konversi <code>></code> menjadi <code>&gt;</code></li> <li><input id="opt4" type="checkbox" />Konversi <code>"</code> menjadi <code>&quot;</code></li> <li><input id="opt5" type="checkbox" />Konversi <code>'</code> menjadi <code>&#039;</code></li> </ul> <style type="text/css"> code{font-family:Consolas,Monaco,'Andale Mono','Courier New',Courier,Monospace;color:#2a5ead;font-size:13px;padding:2px 4px;color:#d14;} #codes{font:13px 'Courier New',Monospace;border:1px solid #e9e9e9;width:550px;height:250px;margin:0 auto;display:block;background-color:#f3f3f3;color:#333;padding:15px;} .button-group{margin:0 auto 0;text-align:center} button,button[disabled]:active{border: none;padding: 5px 12px;color: #fff;background-color: #0ea6d8;cursor: pointer;font-size: 13px;margin: 0 10px;line-height: 23px;border-radius: 3px;transition: all 0.3s ease-in-out;} button:active{background:#3f92e1;} button[disabled],button[disabled]:active{background:#3f92e1;} #opt1,#opt2,#opt3,#opt4,#opt5{display:inline-block;margin-right:10px;} </style> <script type="text/javascript"> function cdClear() { var wtarea = document.getElementById('codes'); wtarea.value = ''; wtarea.focus(); document.getElementById('convert').disabled = false; } function cdConvert() { var ctarea = document.getElementById('codes'), cv = ctarea.value, opt1 = document.getElementById('opt1'), opt2 = document.getElementById('opt2'), opt3 = document.getElementById('opt3'), opt4 = document.getElementById('opt4'), opt5 = document.getElementById('opt5'); cv = cv.replace(/\t/g, " "); if (opt1.checked) cv = cv.replace(/&/g, "&"); if (opt2.checked) cv = cv.replace(/</g, "<"); if (opt3.checked) cv = cv.replace(/>/g, ">"); if (opt4.checked) cv = cv.replace(/"/g, """); if (opt5.checked) cv = cv.replace(/'/g, "'"); ctarea.value = cv; ctarea.focus(); ctarea.select(); }; </script>
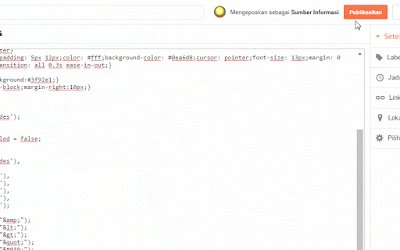
- Untuk lebih jelasnya Sobat dapat lihat gambar di bawah ini.
- Setelah itu, klik Publikasikan dan lihat hasilnya.
Yup, sekian Sobat semoga bermanfaat.